今回はphotoshop 指先ツール<応用編>になります(・ω・o)
前回は基本的な指先ツールについて書かせていただきました!
→ photoshop 指先ツールで画像を滲ます!<基本編>
次は応用編になります(*´ω`*)
被写体の毛先の表現には色々やり方はありますが、指先ツールを使うと非常に便利です!
よく私は使うので、指先ツールは欠かせません・・!
たまにTVの番組で切り抜いた人物の画像を見てみるとパスが硬いのに違和感を感じてしまい私はいつも気になってしまいます。。
職業病でしょうか・・苦笑
では、早速やってみましょう!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
 |
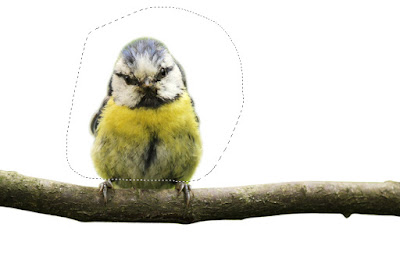
| 元画像 |
・先ずパスで鳥と枝をマスクで切り抜きます。
後でいくらでもぼかせるので境界線のぼかしを硬めにしときましょう!
・このままだと切り抜いた感が出るので、鳥だけ“なげなわツール”で囲んでから、マスクを選択した状態で境界線をぼかします!
【選択範囲 → 選択範囲の変更 → 境界線をぼかす】
・指先ツール(ショートカット:R)を選択して右クリックでポップアップメニューを開き毛先の作りやすいブラシを選択します。
今回は【はね(14pixel)】で毛先を作ります。
マスクを選択した状態でドラッグしながらジグザグにドラッグして毛先感を作っていきます。
【モード:通常 強さ:70% 全レイヤーを対象:なし フィンガーペイント:なし】
※わかりやすく背景を黒にしました
マスクをAlt押しながらクリックするとシルエットを確認することができます。
・このままだと切り抜いた感が出るので、鳥だけ“なげなわツール”で囲んでから、マスクを選択した状態で境界線をぼかします!
【選択範囲 → 選択範囲の変更 → 境界線をぼかす】
・指先ツール(ショートカット:R)を選択して右クリックでポップアップメニューを開き毛先の作りやすいブラシを選択します。
今回は【はね(14pixel)】で毛先を作ります。
マスクを選択した状態でドラッグしながらジグザグにドラッグして毛先感を作っていきます。
【モード:通常 強さ:70% 全レイヤーを対象:なし フィンガーペイント:なし】
またレイヤーを選択すると元に戻ります。
なるべく毛先は均等にならないようジグザグする時に変化をつけると自然になります!
・後は境界線をスタンプツールで馴染ませて背景を入れます。
どうでしょうか?毛先感を出すととても自然になりませんか?
比較したのも並べてみて見ます。
比較するとだいぶ違いますよね笑
毛先を作らないと貼り付けたような印象になりますので気をつけましょう!
最初は難しいと思いますが、慣れてコツを掴むまでやってみましょう(*´◒`*)